
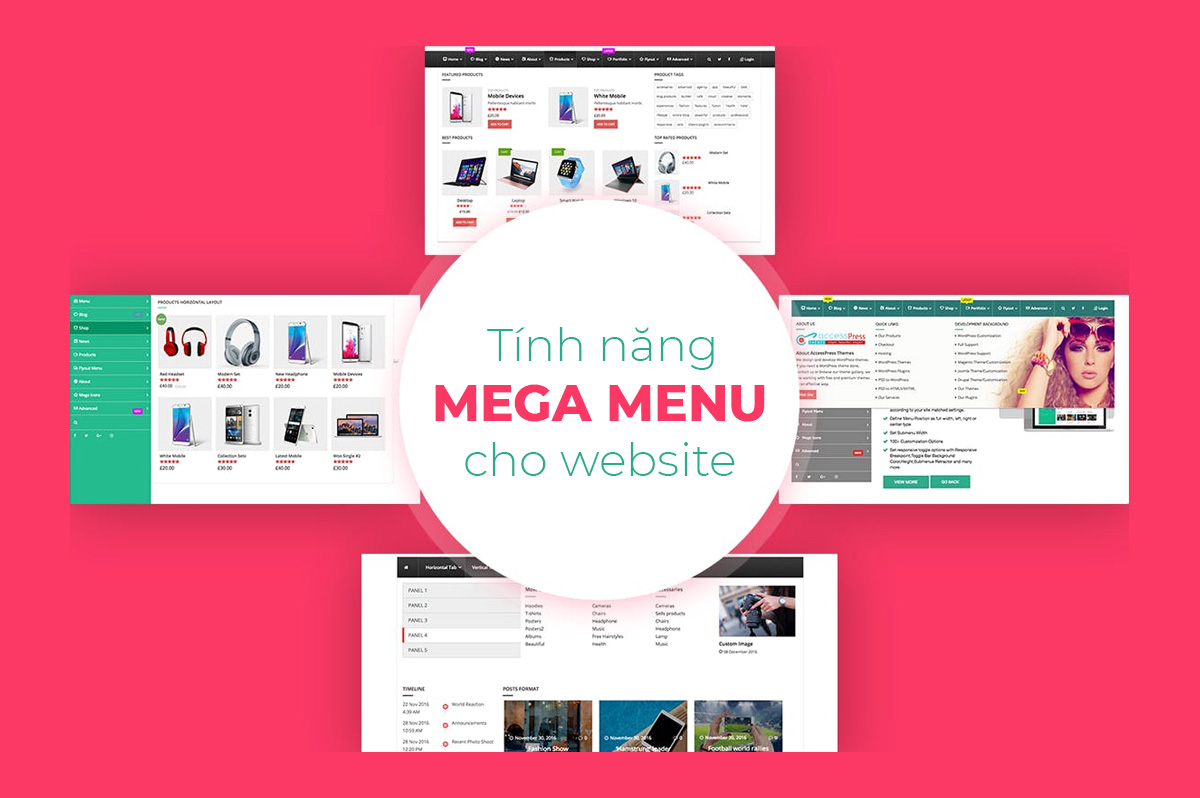
Tính năng Mega Menu, một cơ hội để biến thanh menu trang web từ một danh sách đơn giản thành một bảng điều khiển mạnh mẽ, đã trở thành một phần quan trọng của thiết kế trang web hiện đại. Khác với menu truyền thống, Mega Menu không chỉ giúp hiển thị nhiều danh mục một cách hợp lý mà còn tăng cường khả năng tương tác và thẩm mỹ. Trong bài viết này, chúng ta sẽ khám phá cách sử dụng tính năng Mega Menu để hiển thị nội dung lớn một cách thông minh và thuận lợi.
1. Giới Thiệu về Mega Menu
Mega Menu, theo đúng tên gọi, tạo ra một không gian rộng và linh hoạt để hiển thị nhiều loại thông tin mà không làm mất tính thẩm mỹ của trang web. Với khả năng chứa nhiều danh mục con và nội dung đa dạng, Mega Menu là một công cụ đa chức năng đặc biệt hữu ích cho các trang web có lượng thông tin lớn cần được tổ chức một cách có hệ thống.
2. Ưu Điểm của Mega Menu
Tính năng Mega Menu mang lại nhiều lợi ích quan trọng:
-
Tăng Khả Năng Tương Tác: Mega Menu giúp tạo ra một trải nghiệm người dùng tương tác, nhanh chóng và dễ dàng. Người đọc có thể truy cập nhanh chóng đến nhóm sản phẩm hoặc danh mục mà họ quan tâm mà không phải di chuyển qua nhiều trang.
-
Tối Ưu Hóa Không Gian: Thay vì giới hạn bản chất tương tác của thanh menu, Mega Menu mở rộng không gian, cho phép trang web hiển thị nhiều thông tin một cách tổ chức và sáng tạo.
-
Trực Quan và Thân Thiện Người Dùng: Việc sử dụng hình ảnh, biểu tượng, và màu sắc phù hợp giúp tạo ra một giao diện trực quan và thân thiện với người dùng. Mega Menu giúp họ dễ dàng điều hướng và tìm kiếm thông tin mà họ cần.
3. Cách Tích Hợp Mega Menu vào Trang Web
4. Thiết Kế Mega Menu Hiệu Quả
5. Hiệu Quả Tìm Kiếm Trong Mega Menu
6. Responsive Mega Menu Cho Điện Thoại Di Động
7. Tối Ưu Hóa và Phân Tích Dữ Liệu
8. Tổng Kết và Triển Vọng Tương Lai
Tính năng Mega Menu không chỉ là một phần quan trọng của thiết kế trang web mà còn là một cơ hội để tối ưu hóa trải nghiệm người dùng và tăng cường sức hấp dẫn của trang web. Sử dụng một cách sáng tạo và linh hoạt, Mega Menu có thể biến một trang web thông tin lớn thành một không gian tương tác, thuận tiện, và thẩm mỹ
Nội dung thêm bên dưới nội dung chi tiết