
Giao diện website responsive không chỉ là một xu hướng mà còn là một yếu tố quan trọng đối với trải nghiệm người dùng và tăng cường hiệu suất của trang web. Trong bài viết này, chúng ta sẽ đi sâu vào tại sao giao diện responsive quan trọng và cung cấp chiến lược hiệu quả để triển khai nó một cách thành công.
1. Mô Tả Ngắn: Tại Sao Giao Diện Responsive Quan Trọng?
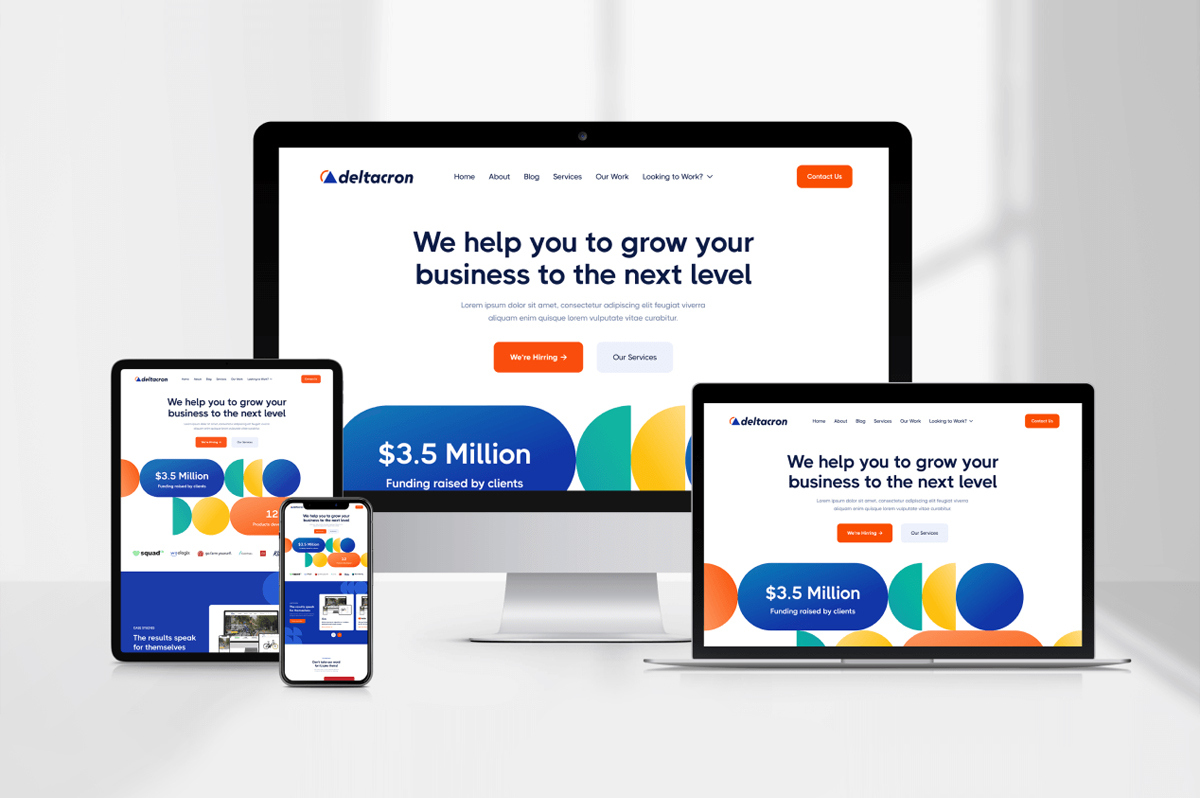
Giao diện website responsive là khả năng của trang web tự điều chỉnh và phản ánh một cách đồng đều trên nhiều loại thiết bị và kích thước màn hình khác nhau. Điều này không chỉ là một xu hướng mà còn là yếu tố quan trọng với nhiều lợi ích:
1.1. Trải Nghiệm Người Dùng Tốt Hơn:
-
Mô Tả Ngắn: Giao diện responsive tạo ra trải nghiệm mượt mà và thân thiện với người dùng trên mọi thiết bị.
-
Lợi Ích: Người dùng không gặp khó khăn khi truy cập trang web từ điện thoại di động, máy tính bảng, hoặc máy tính cá nhân.
1.2. Tăng Tương Tác và Chia Sẻ:
-
Mô Tả Ngắn: Trang web có giao diện responsive thường có tỷ lệ tương tác và chia sẻ cao hơn.
-
Lợi Ích: Người dùng dễ dàng chia sẻ và tương tác với nội dung trên mọi thiết bị, tăng cơ hội tiếp cận.
1.3. SEO Tốt Hơn:
1.4. Tiết Kiệm Chi Phí Phát Triển:
-
Mô Tả Ngắn: Phát triển một giao diện duy nhất cho mọi thiết bị giúp tiết kiệm chi phí so với việc phát triển nhiều phiên bản.
-
Lợi Ích: Chi phí phát triển và duy trì giảm xuống, tối ưu hóa nguồn lực.
2. Chiến Lược Hiệu Quả Cho Giao Diện Website Responsive
2.1. Thiết Kế Duyệt Đa Thiết Bị:
-
Mô Tả Ngắn: Hãy thiết kế với ý niệm rằng trang web của bạn sẽ được truy cập từ nhiều thiết bị khác nhau.
-
Chiến Lược Hiệu Quả: Sử dụng thiết kế linh hoạt để trang web tự điều chỉnh theo kích thước màn hình.
2.2. Ưu Tiên Trải Nghiệm Di Động:
-
Mô Tả Ngắn: Điều chỉnh trang web để có trải nghiệm tốt nhất trên điện thoại di động.
-
Chiến Lược Hiệu Quả: Giảm độ phức tạp của giao diện, tối giản hóa menu và nâng cao tương tác cảm ứng.
2.3. Sử Dụng CSS Media Queries:
-
Mô Tả Ngắn: CSS Media Queries là công cụ mạnh mẽ để điều chỉnh kiểu dáng trang web dựa trên kích thước màn hình.
-
Chiến Lược Hiệu Quả: Sử dụng Media Queries để điều chỉnh font chữ, kích thước ảnh, và bố cục trang web.
2.4. Tối Giản Hóa và Tối Ưu Hóa Ảnh:
-
Mô Tả Ngắn: Sử dụng ảnh được tối ưu hóa để giảm thời gian tải và tối giản hóa dung lượng.
-
Chiến Lược Hiệu Quả: Sử dụng các công cụ tối ưu hóa hình ảnh, chọn định dạng phù hợp và tạo các phiên bản ảnh cho mỗi kích thước màn hình.
2.5. Thử Nghiệm Trên Nhiều Thiết Bị:
-
Mô Tả Ngắn: Kiểm tra trang web trên nhiều thiết bị và trình duyệt để đảm bảo hoạt động đồng đều.
-
Chiến Lược Hiệu Quả: Sử dụng các công cụ kiểm thử trực tuyến và thực hiện kiểm tra thủ công để đảm bảo tương thích.
3. Kết Luận:
Giao diện website responsive không chỉ là một xu hướng mà còn là một yếu tố không thể phủ nhận trong thế giới web ngày nay. Để tận dụng được lợi ích của nó, các nhà thiết kế và nhà phát triển cần áp dụng một chiến lược hiệu quả, kết hợp giữa thiết kế linh hoạt, ưu tiên trải nghiệm di động, và sử dụng công cụ phát triển phù hợp. Bằng cách này, họ có thể tạo ra trang web phản ánh đồng đều trên mọi thiết bị, nâng cao trải nghiệm người dùng và tối ưu hóa hiệu suất toàn diện.
Nội dung thêm bên dưới nội dung chi tiết